Hacktoberfest 2020
In this crazy year that is 2020, I have made some time to participate in my second Hacktoberfest. This is a yearly event sponsored by Digital Ocean and DEV all about promoting the open source software community.

Last year I mostly spent Hacktoberfest just learning about the open source development process and how to contribute to projects on GitHub. Things like forking projects and creating branches and pull requests were still fairly foreign concepts as I mostly spent my time making commits to master on my personal projects. I found some repositories of scripts and algorithms to contribute to, got my points and my t-shirt, and called it a day. It was a great learning experience at the time, but this year I wanted to do something different.
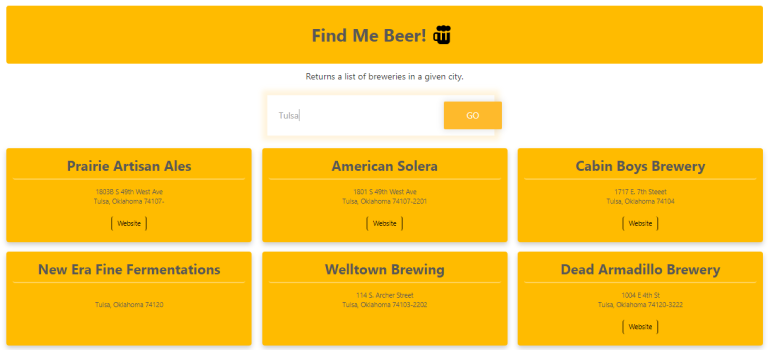
I have been wanting to work on developing a site from scratch with a JavaScript library as well as gain some more experience working with APIs. So after gathering some inspiration from some sources I’ll list below, I dove straight into building my first React website. I built a site around the Open Brewery DB that let’s a user enter the name of a city and returns a list of breweries there. My first iteration was very simple and I was excited just to get it to make a call out to the API and dump a bunch of data. I then started googling some CSS and quickly had my breweries and some relevant information such as their website laid out in little cards.
I decided it would also be interesting to see what it is like to manage an open source project and work together with other members of the community. So with a little magic from my friends over at Netlify, I had “Find Me Beer” up and hosted on the web in a few short minutes. I then went to my GitHub repository and started opening some simple issues for things like “Make the user input field look pretty”, “Automatically transform user input” (the API requires any whitespace to be replaced), and “Clear the input box when selected”. I marked my repository and issues with the “Hacktoberfest” topic, this is how maintainers can opt-in to Hacktoberfest now, and was blown away when I suddenly had people lining up to work on issues for my little learning project.

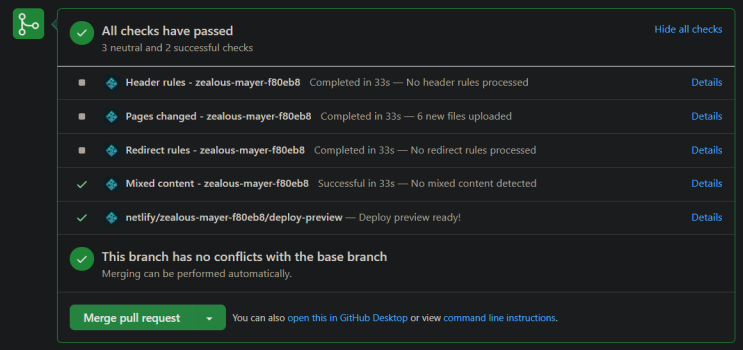
Nearly a week later, I have had the pleasure of working with a diverse group of developers, ranging from just starting out to the more seasoned, to improve Find Me Beer. It has been a great learning experience both from the aspect of managing all the questions and PRs, as well as all the knowledge I have been able to absorb from reviewing the code contributed by others. Netlify really helps to simplify the pull request review portion of this process as each time one is submitted it automatically builds a deploy preview separate from my production instance. This allows both myself and the contributor to easily see that the build is still succeeding and visually verify the changes that are being submitted before pushing them to prod.

As we continued to work on the site, I began to notice that some of the data for local breweries was out of date. This lead me to begin contributing back to the Open Brewery DB and the whole thing came full circle. I plan to continue to open more issues for the Find Me Beer project on GitHub so it will be interesting to see how it evolves from here. Hacktoberfest goes until the end of the month so you still have time to participate if you get started now. Check out the links below if you too are looking for some inspiration or want to contribute.
- Hacktoberfest - https://hacktoberfest.digitalocean.com
- Find Me Beer website - https://findmebeer.app/
- Find Me Beer repo - https://github.com/MStewGT/FindMeBeer
- NASA Photo of the Day API/React tutorial (by Kapehe) - https://www.youtube.com/watch?v=H1nENYv-r_w
- React Hooks Todo App tutorial (by Coding Garden) - https://www.youtube.com/watch?v=9eSwZ0z-50c
- GitHub repo of public APIs - https://github.com/public-apis/public-apis
- Open Brewery DB - https://www.openbrewerydb.org/

Leave a comment